
A fast website can help you attract more visitors and encourage them to explore more of your offerings. (
Check the speed of your website right now )
Occasionally, however, after the initial website optimization, new user experience metrics such as Interaction To Next Paint become available. Other times, when you're not paying attention, server load is the culprit for your site's slow performance. Therefore, what can you do to accelerate your website and maintain its performance over time? The simple solution is to install
page speed monitoring on your website.
Why Is Page Speed Crucial for SEO?
The relationship between page speed and the user experience is a ranking signal. Once a user has decided to visit your website, it is essential that it loads quickly and provides a positive experience. If users can quickly locate the information they require, they are more likely to explore the remainder of your website and complete the checkout process. Therefore, optimizing your website's speed has numerous advantages, including:
- Increase your Google ranking and organic traffic.
- Improve the user experience and boost conversions.
- Reduce expenses for yourself and your guests.
For instance, 70% of consumers say they are less likely to make an online purchase or return to a slow website. Google has published a number of case studies demonstrating that
good Core Web Vitals also result in increased sales.
How Page Speed Improves Your Position Within Google Search Results
Google collects page speed information from actual Chrome users and employs it as a ranking signal. The
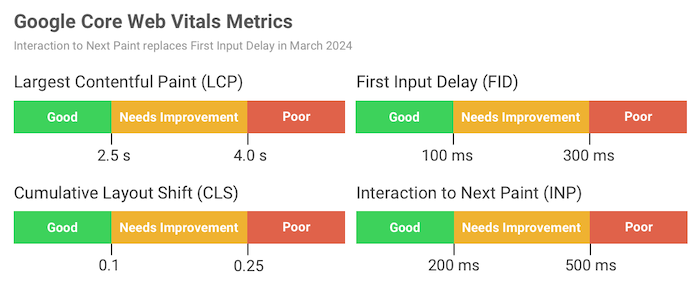
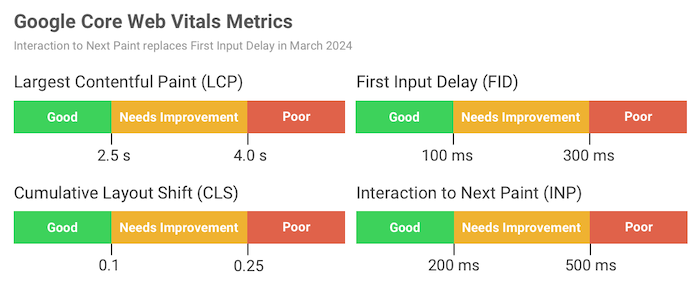
Core Web Vitals (CWV) consist of three performance metrics.
Core Web Essentials consist of:
- LCP stands for Largest Contentful Paint.
- CLS stands for Cumulative Layout Shift.
- Interaction to Next Paint (INP) will replace the First Input Delay (FID) in 2024.
If at least 75% of website visitors have a Google-rated "good" experience across all three metrics, you will receive the maximum ranking benefit.
How Do You Check Core Web Vitals?
The CWV report in
Google Search Console indicates if your website's page experience needs to be optimized.

What is the meaning of each Core Web Vital?
Each
CWV focuses on different aspects of your
website's speed. Your website's objective is to achieve "Good" status for each metric.
LCP stands for Largest Contentful Paint.
The
LCP metric measures your website's load time. Specifically, it examines how soon after landing on a page the largest content element, such as a hero image or content heading, appears. The Largest Contentful Paint score must be less than 2.5 seconds.
Cumulative Layout Shift (CLS)
CLS evaluates the layout stability of a page after content has begun to appear. When a layout shift occurs, some page elements move after their initial appearance. This results in a poor user experience, as the user must reorient themselves to continue reading or may click the incorrect button by accident. The score for Cumulative Layout Shift should be less than 0.1. It is determined by examining the size of the shifted content and the distance it has shifted by.
First Input Delay (FID) & Next Paint Interaction (INP).
These two metrics measure the responsiveness of your website to user input. When a user clicks a button on your page, it may take a second or more for the page content to update in response to the user's input, resulting in a sluggish and unresponsive experience. In March 2024, Interaction to Next Paint will replace First Input Delay as the Core Web Vitals metric. Aim for
FID scores of less than 100 milliseconds and
INP scores of less than 200 milliseconds.
How A Quick Website Reduces Expenses
Optimizing web performance may also reduce your website's hosting costs, as less CPU processing is required and less data must be downloaded, resulting in lower bandwidth fees. Many website visitors have bandwidth limits on their mobile data plans, and if they exceed the limit, they may incur additional fees.
https://hollandsweb.com/why-is-page-speed-important-in-seo/?feed_id=77&_unique_id=652407f61022b
 A fast website can help you attract more visitors and encourage them to explore more of your offerings. (Check the speed of your website right now )
Occasionally, however, after the initial website optimization, new user experience metrics such as Interaction To Next Paint become available. Other times, when you're not paying attention, server load is the culprit for your site's slow performance. Therefore, what can you do to accelerate your website and maintain its performance over time? The simple solution is to install page speed monitoring on your website.
A fast website can help you attract more visitors and encourage them to explore more of your offerings. (Check the speed of your website right now )
Occasionally, however, after the initial website optimization, new user experience metrics such as Interaction To Next Paint become available. Other times, when you're not paying attention, server load is the culprit for your site's slow performance. Therefore, what can you do to accelerate your website and maintain its performance over time? The simple solution is to install page speed monitoring on your website.



0 Comments